A new platform for Small Business IT services exchange

Canopy provides on-demand IT services that help SMBs scale through a flexible workforce and AI/Automation. We are building an IT Services Platform connecting SMBs and Providers supported by AI and a robust service delivery and admin capability.
Canopy’s Service defines the way IT support is delivered from providers to customers. It works in tandem with Canopy’s digital product and includes the customer engagement journey from initial communication to service delivery to follow up and ongoing relationship building.
In this project, I support defining how the services required are analyzed and diagnosed, how resolution procedures are delivered, how the interaction is built on the digital platform and tracked, and how the information architecture is structure, how the visual/UI design is created and implemented, and hoe service experiences are measured for profitability, quality, and scalability. Tactics may include concept testing, role play, A/B testing, information architecture verifying, wireframing, Hi-Fi screen design, prototyping and obtaining usability feedback.
As a unique project within HP, Canopy has built up its own brand as well. I also work on branding and setting out the brand idenity, tone of voice, and visual expression. Furthermore, transforming the brand and setting up the Canopy Design system.
Live website : https://www.canopy-service.com| Date: | 2020 |
| My Role: |

|
| Workstream Lead: |

|
Product Concept
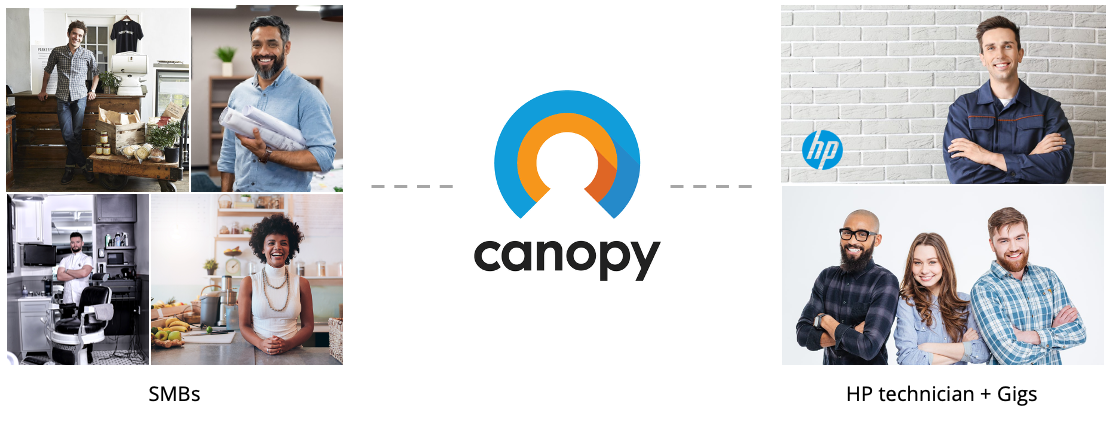
Canopy is the IT service that connects the small business owners who are facing the IT issues, no matter it is computer trouble, email server, or a printer issue, to HP's deep technology experts and external gigs for solving the problems.
The SMB users can come to our site, tell us their problem, and book the service. Our AI-driven system plus Senior IT Specialist will analyze the issue and connect the submitted order to the best technician who understands SMB's business and system to address the problem.

Product Roadmap
To fulfill different users' needs and optimize the user experience, we layout two portals and define the feature roadmap based on the insights of user interviews, competitor study, and quantity data.

SMB Customer web portal
- Customer landing page
- New user onboarding
- Purchasing and order flow
- Orders management
- Order detail tracking
- Customer Profile management
- Customer service

Technician web portal
- Technician acquisition landing page
- New techician onboarding
- Technician dashboard
- Jobs management
- Job detail tracking
- Technician Profile management
Interested in the detail? Please contact me
Design process

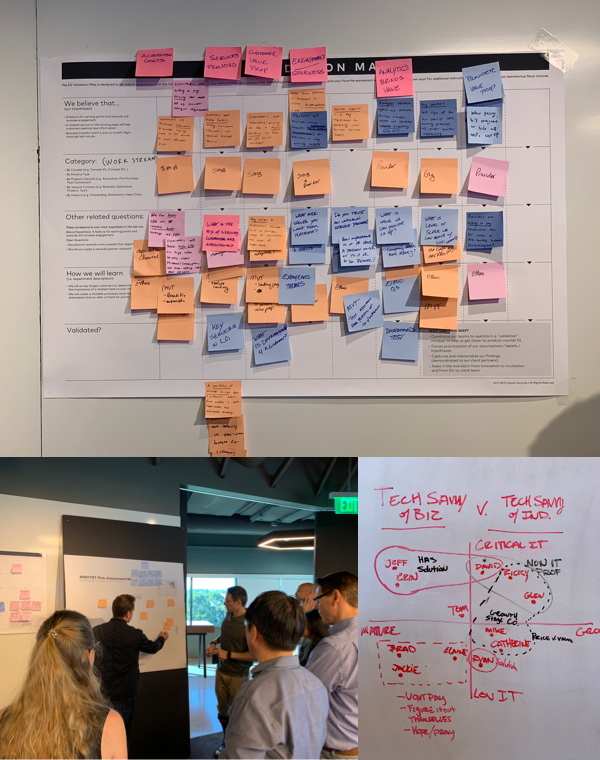
1. Experience + Business Validation
Who are our target customer?
Define the target user persona and the way to set up a business with them
Applied Exercise:
- 40+ Customer and provider interviews
- Defining Service blueprint
- Scenario board, 5+ user scenario/journey test
- Product’s value proposition test
Deliverables:
- 3 customer persona and 2 technician persona
- Key features for targeted persona
- 3+ versions of service blueprint

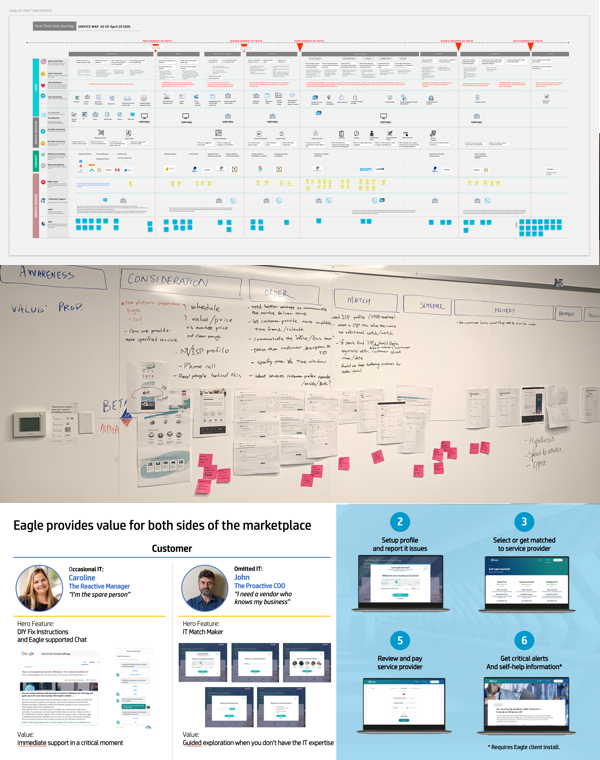
2. Service Design + Product Roadmap
What are the key moments in the service journey and how does Canopy service?
Transform the insights into product and service design. Define the right features for target users.
Applied Exercise:
- User journey review
- Role play exercise
- 30+ Competitor research
Deliverables:
- Product roadmap
- Detail feature description ( with PM )
- Design sprint plan
- Detail user journey and system workflow

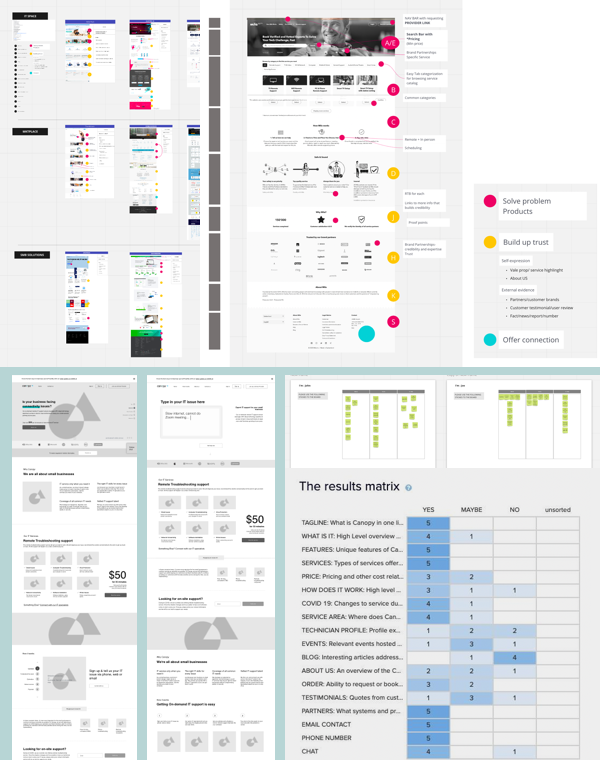
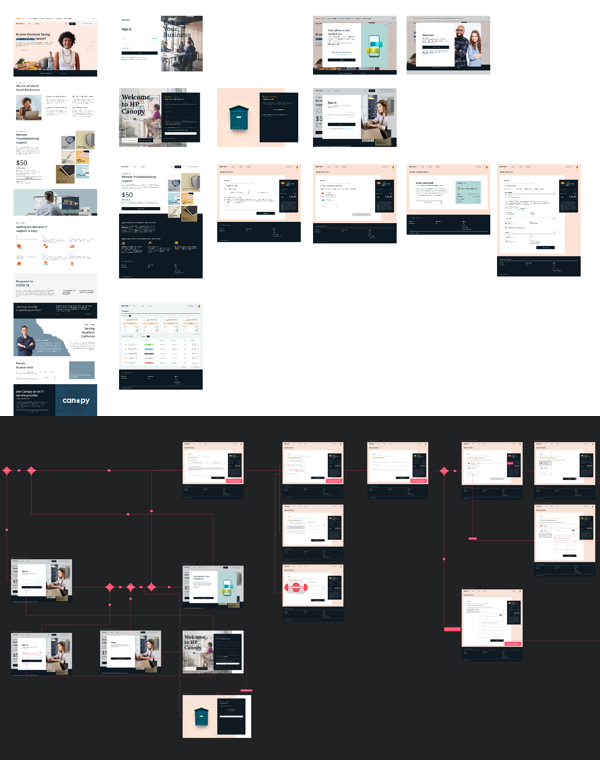
3. Wireframe and flow validation
How might we provide the right information and on-platform interaction?
Design the on-platform experience with right information hierarchy anf flow
Applied Exercise:
- Whiteboard and wireframing
- A/B test
- Card sorting for Information architecture
- Survey + user interview
Deliverables:
- Competitors' web analysis
- Information architecture
- Lo-fi wireframe
- User feedback via tests

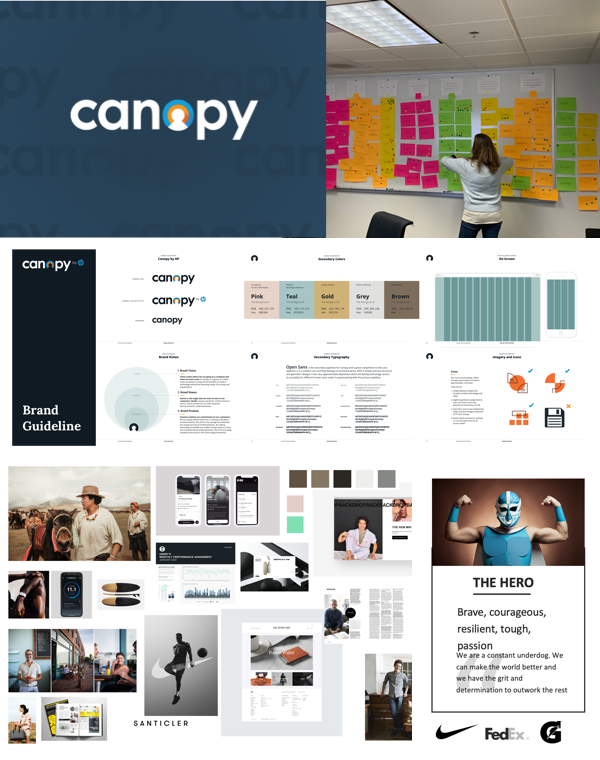
4. Branding
How do customer see Canopy?
Define the brand identity and expression
Applied Exercise:
- Naming
- Brand archetype
- Branding survey
- Logo design
Deliverables:
- Logo
- Brand book
- Visual design principle
- Content strategy - tone of voice
- Marketing asset

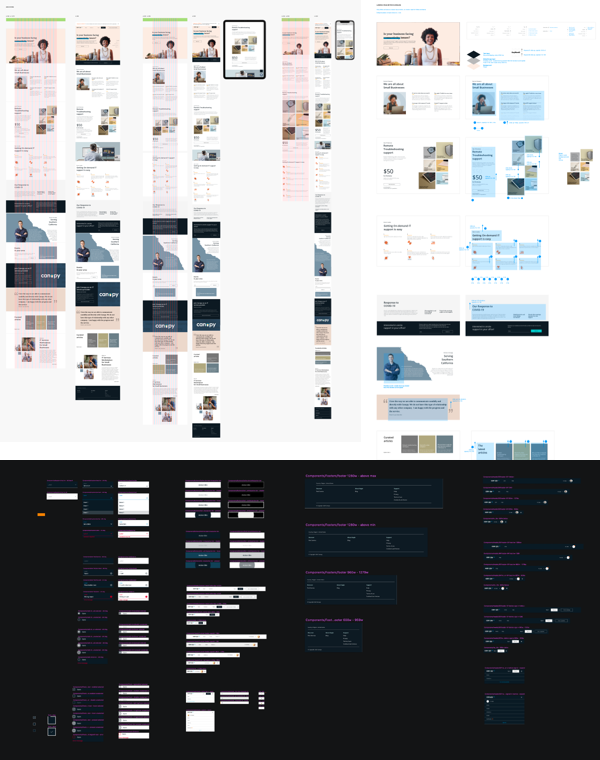
5. Hi-Fi prototype and visual design
How to enhance the experience with Hi-Fi elements?
Create thte clean and aesthetic interface
Applied Exercise:
- Interaction design
- Prototyping
- RWD review
- Usability test + interview
- Visual Reskining
- Survey
Deliverables:
- Optimized hi-fi screens
- Flow
- Interaction principle for RWD
- Visual design

6. Design release and production
How to ensure the design is delivered to users?
Streamline the cooperation with engineers
Applied Exercise:
- Micro-interaction design
- Motion design
- RWD review
- Design system
- Debug + maintain
Deliverables:
- Motion design/animation guiseline
- RWD guideline
- Design system
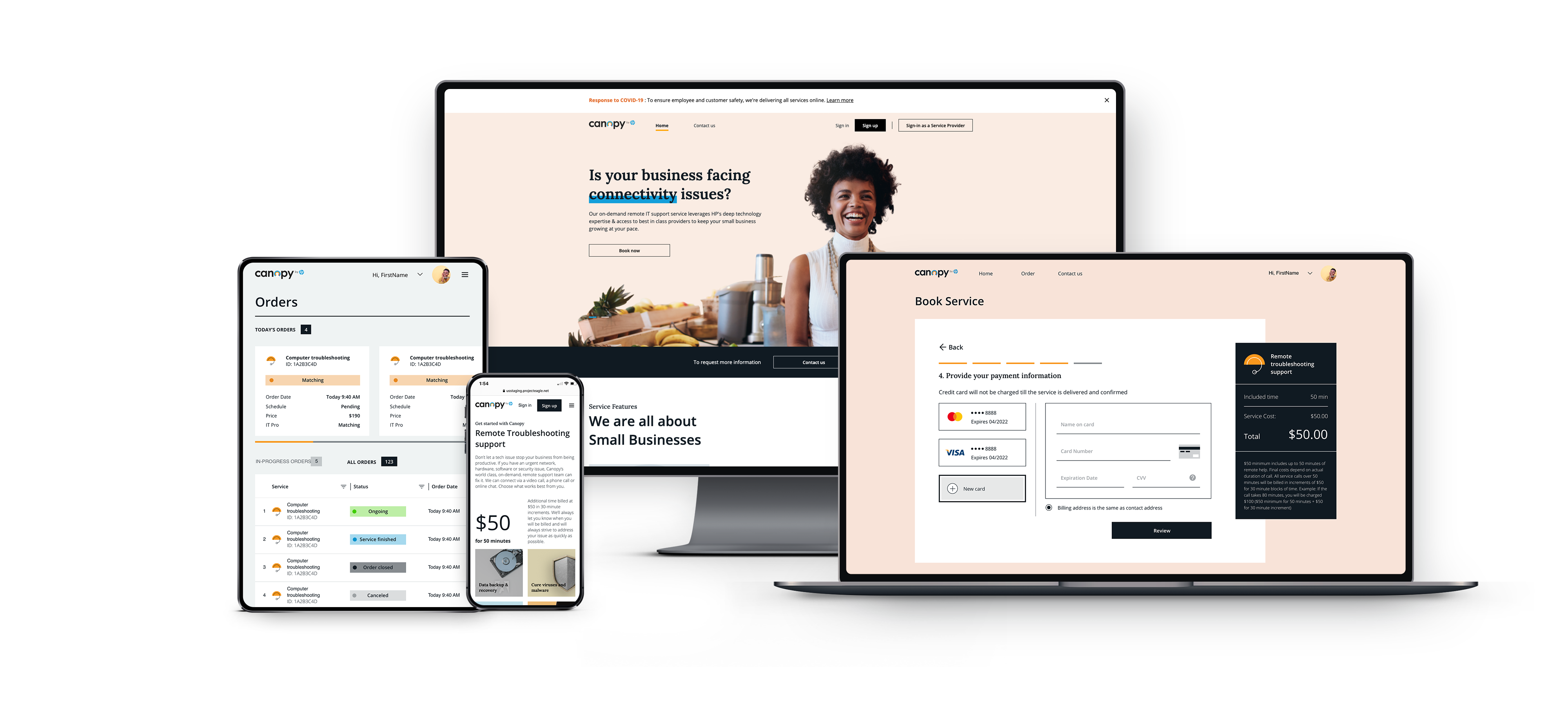
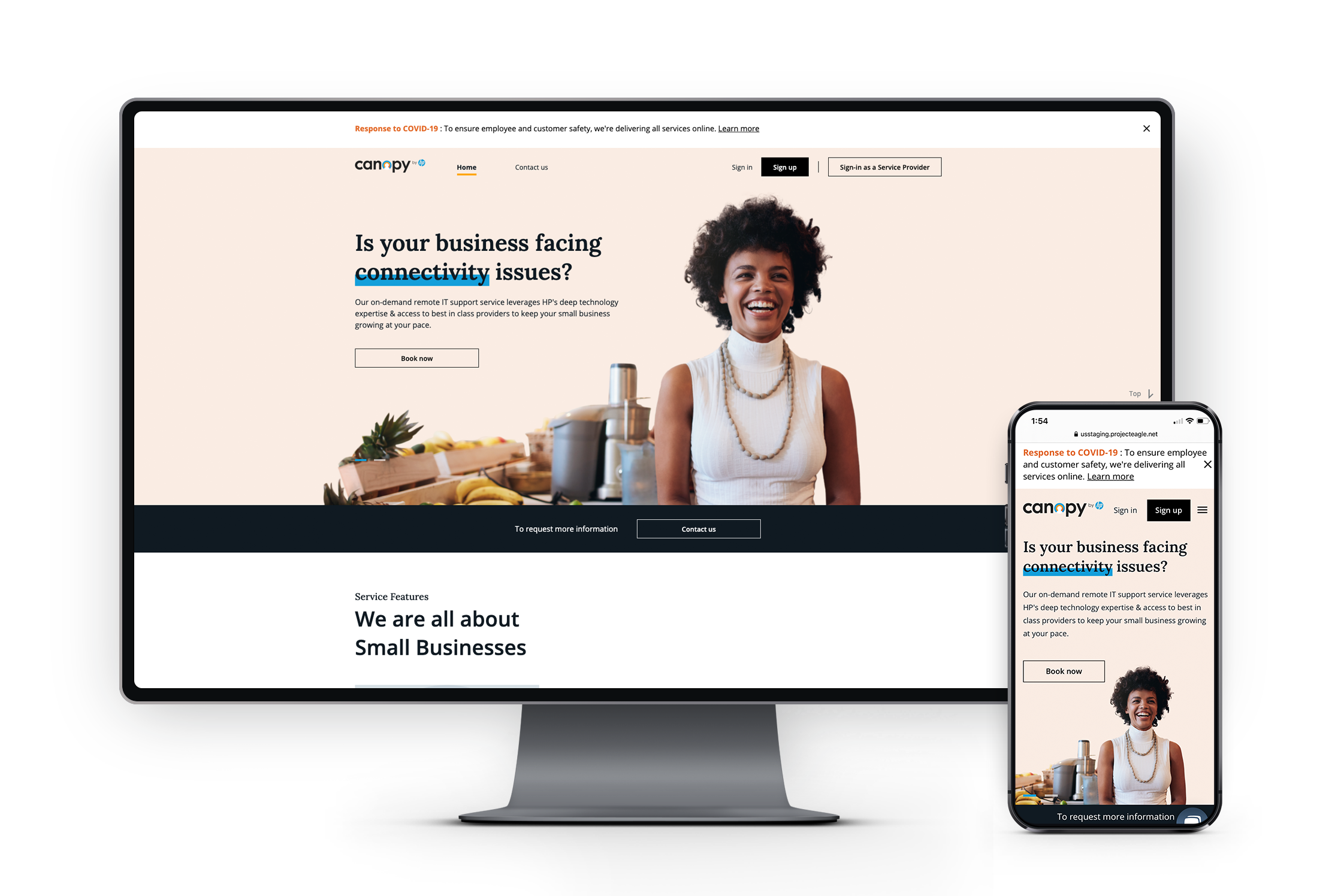
Customer Portal Design Overview

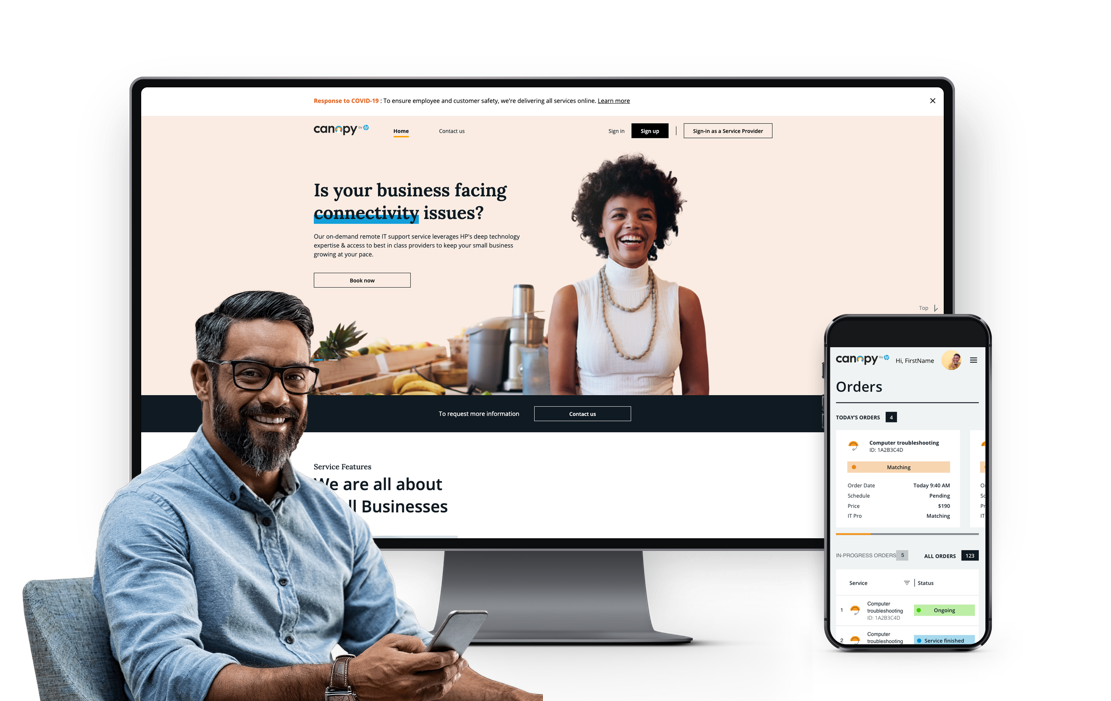
Product Landing page

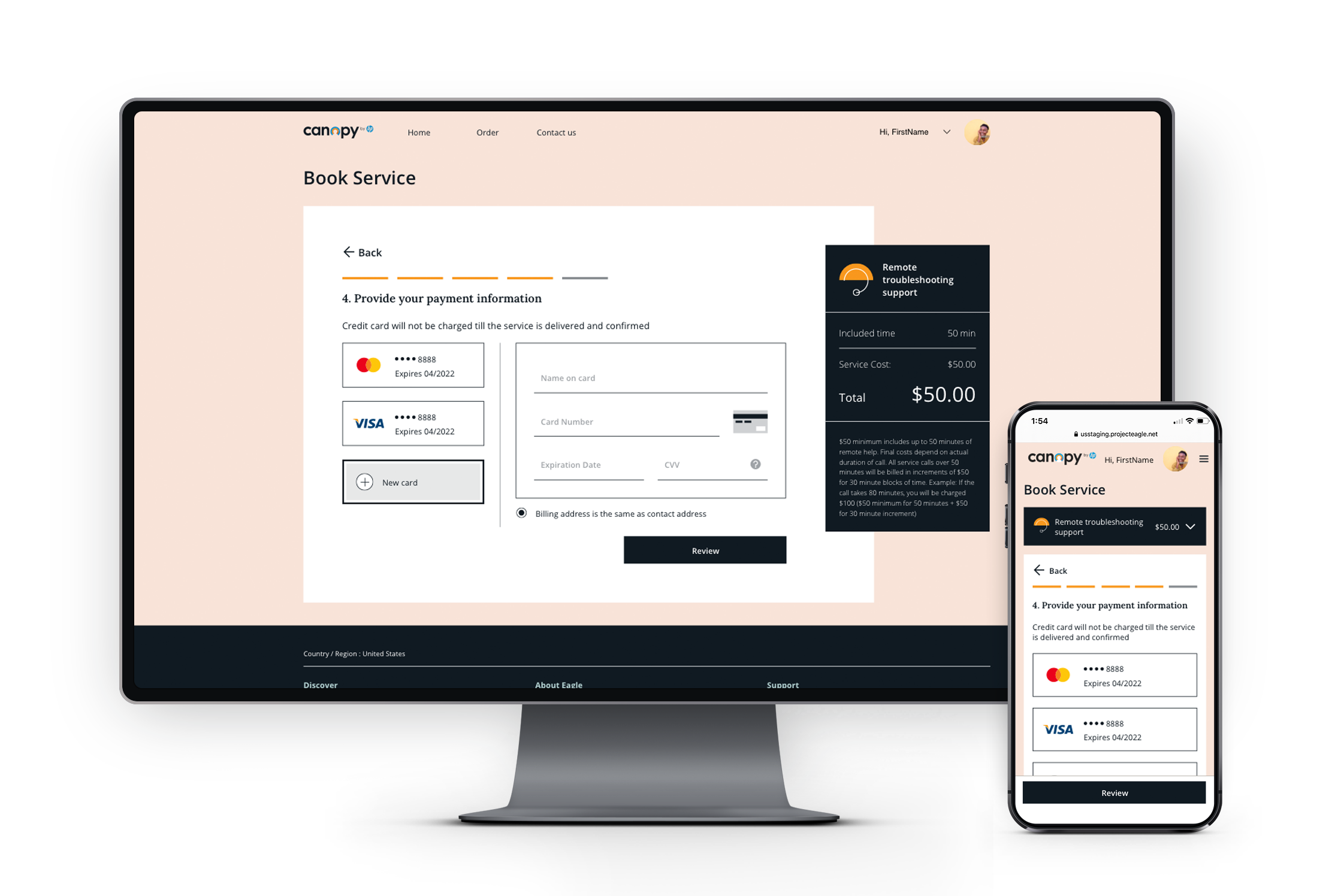
Service Ordering

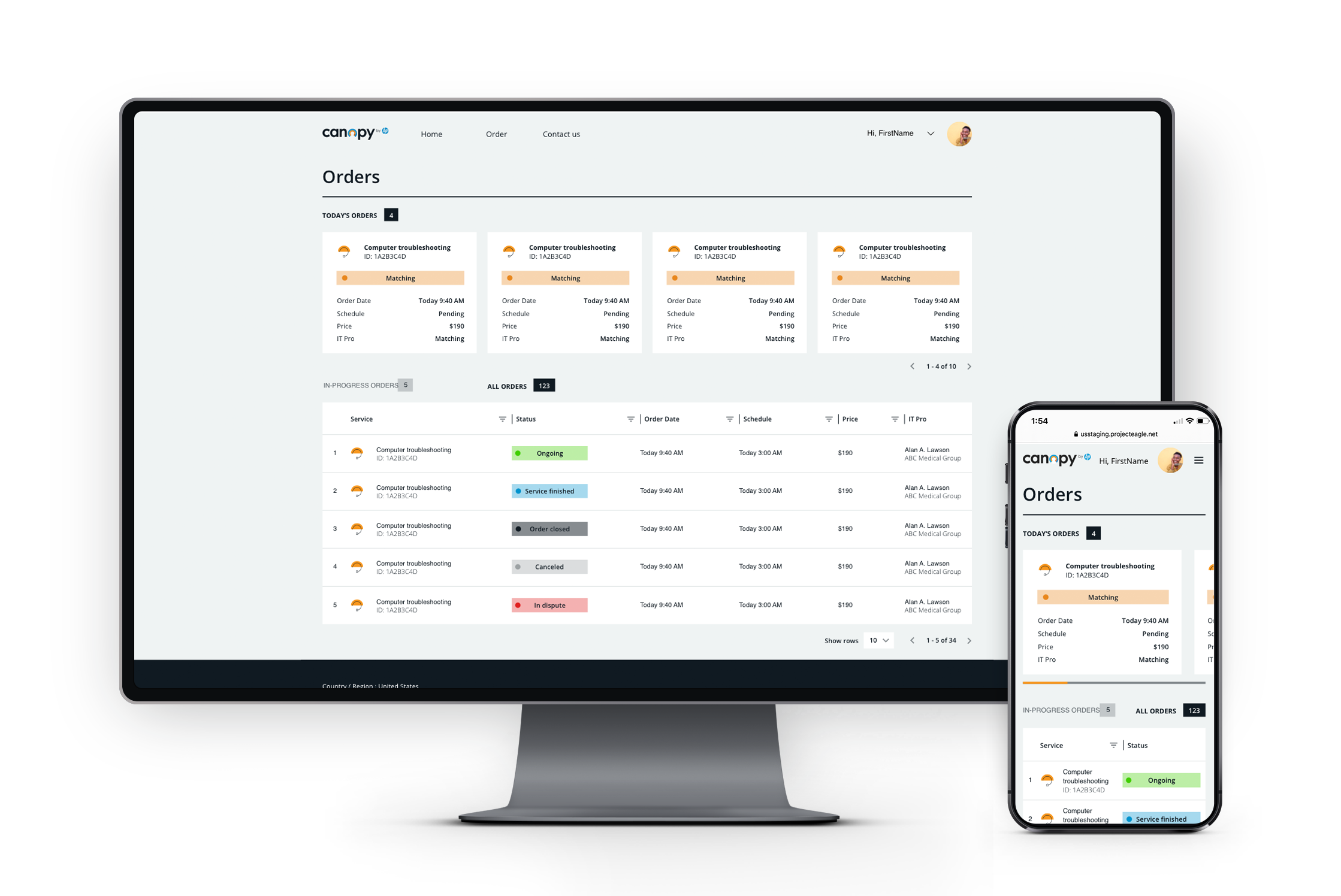
Order management

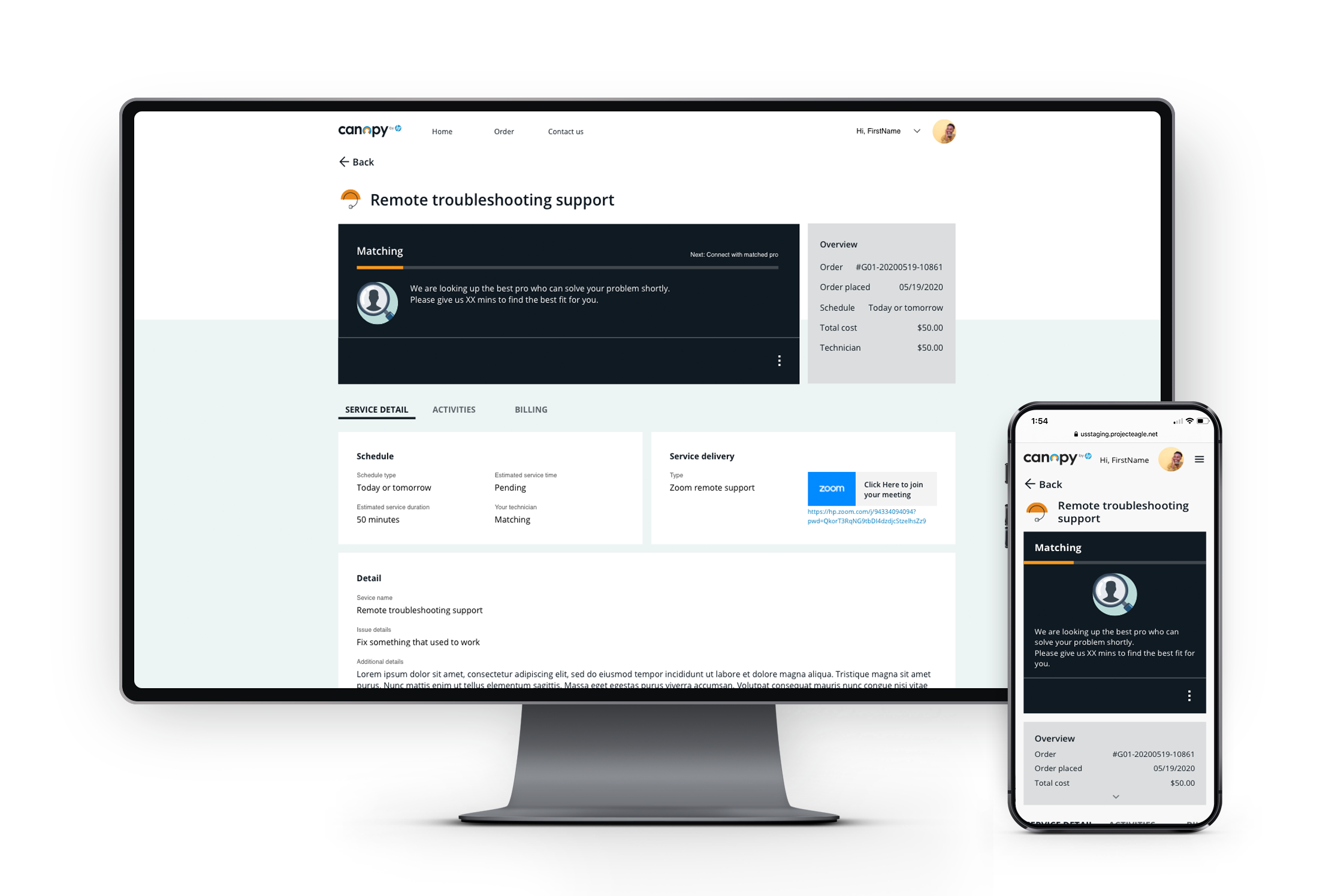
Order tracking
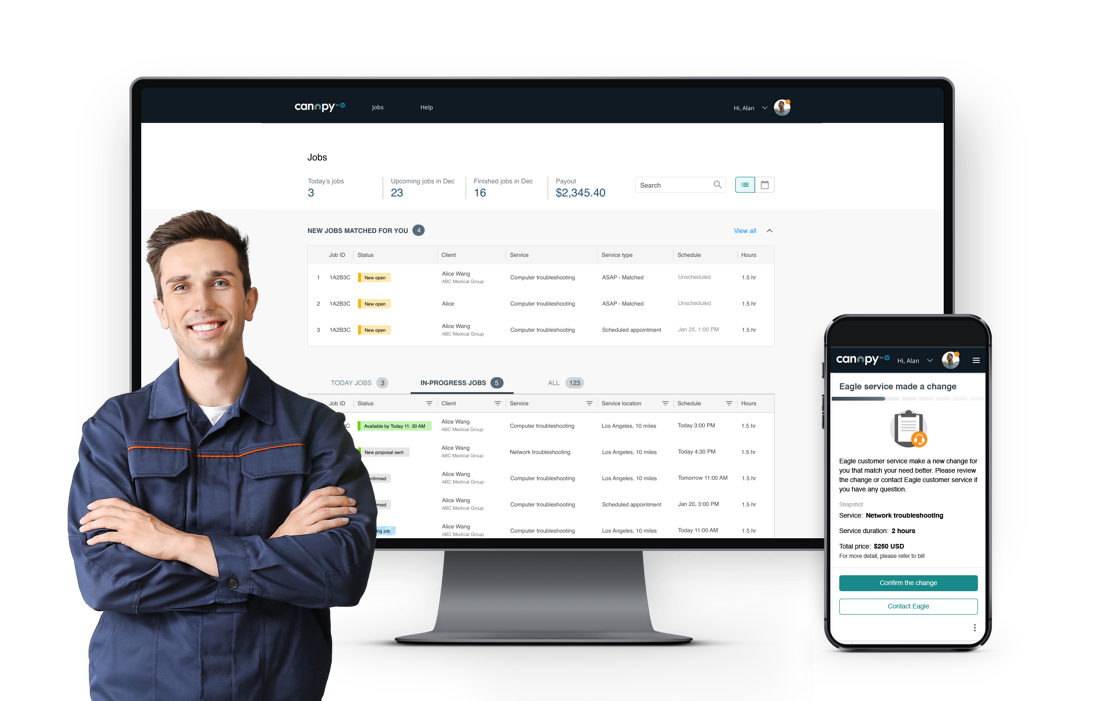
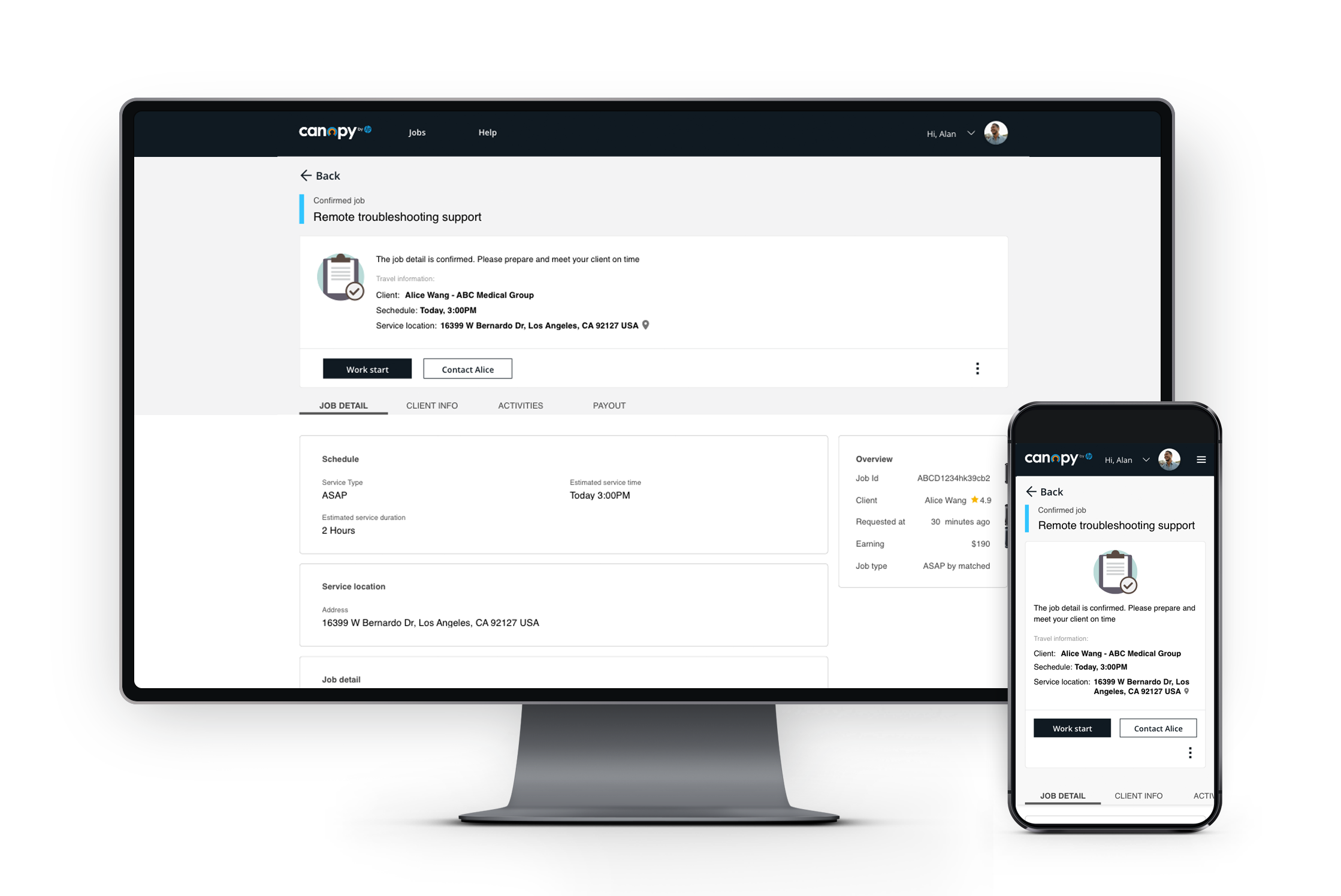
Technician Portal Design Overview

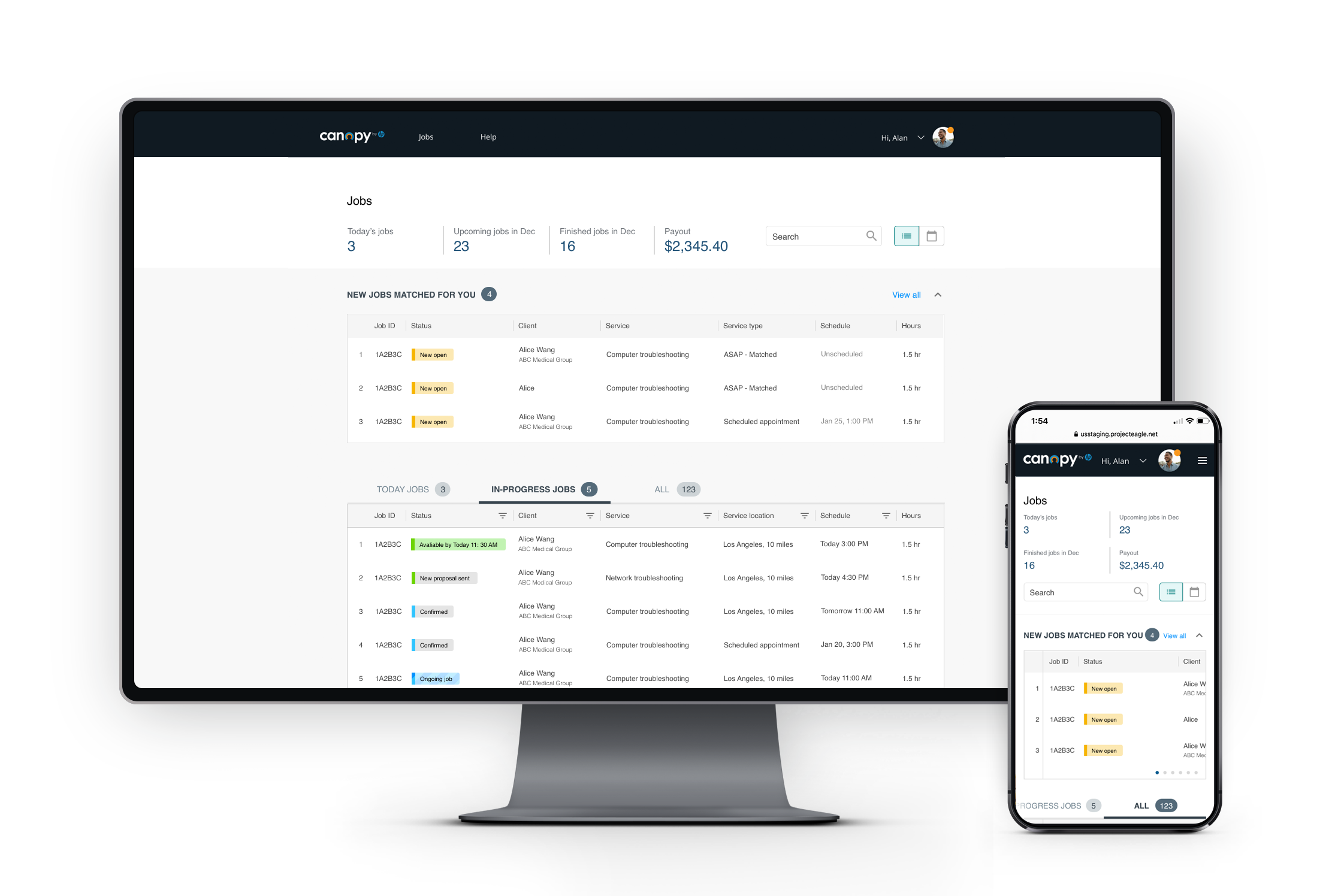
Technician job management

Job stracking and service delivery

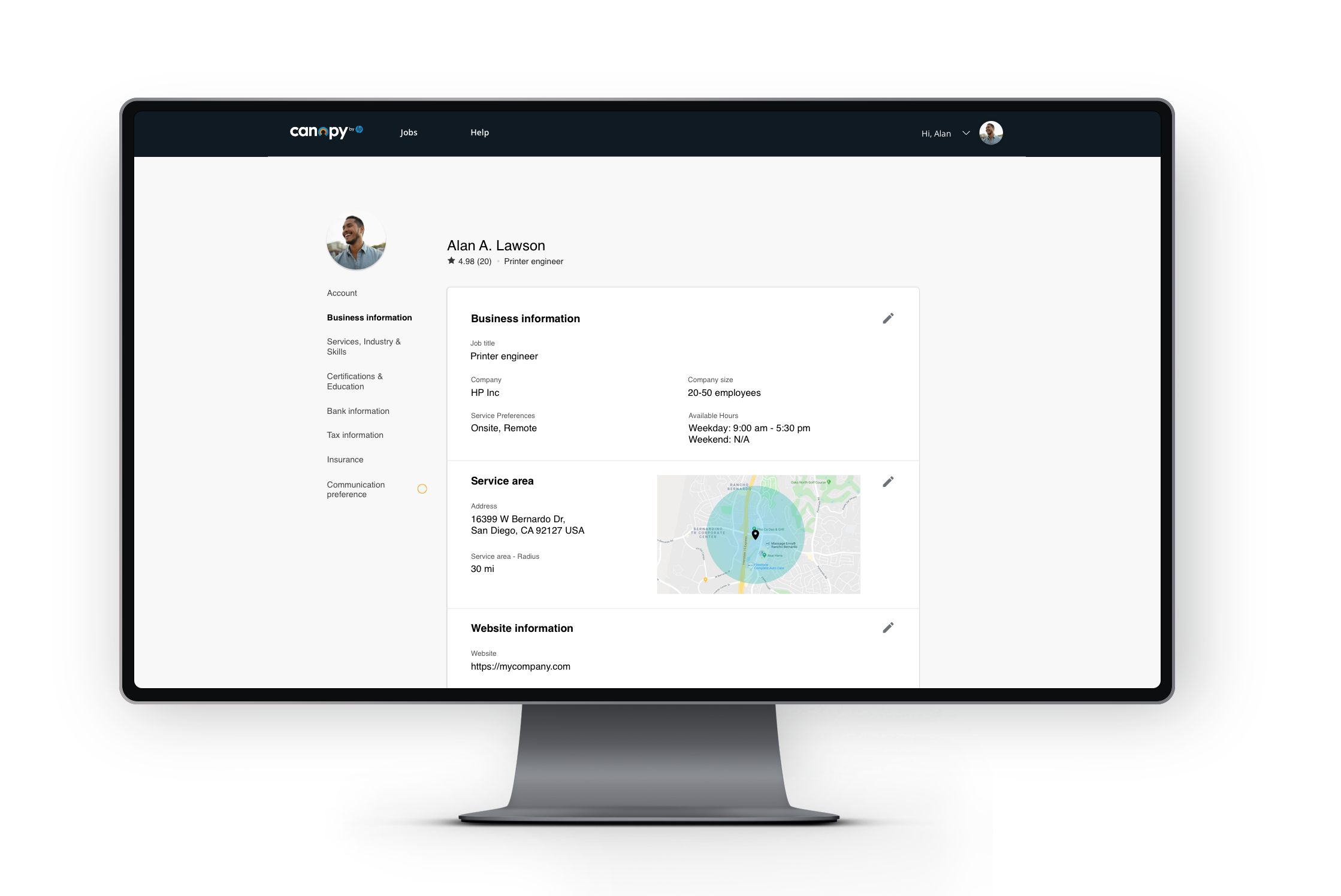
Profile management
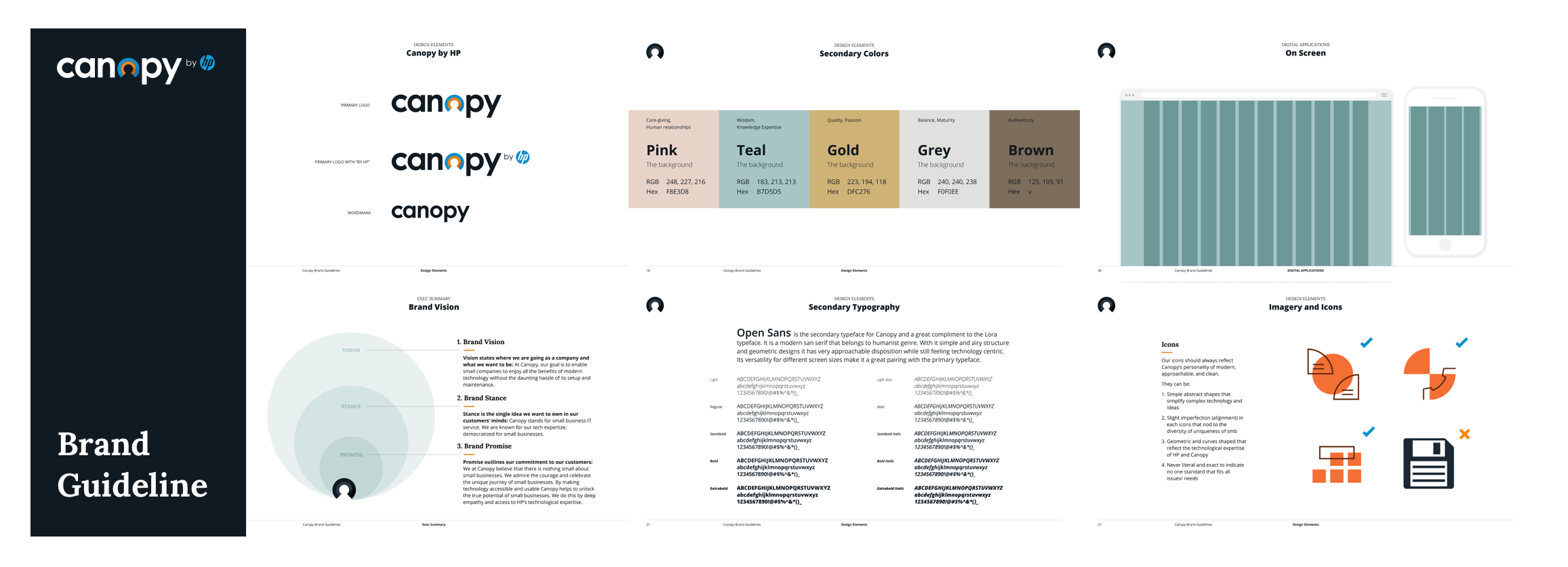
Canopy Brand Overview

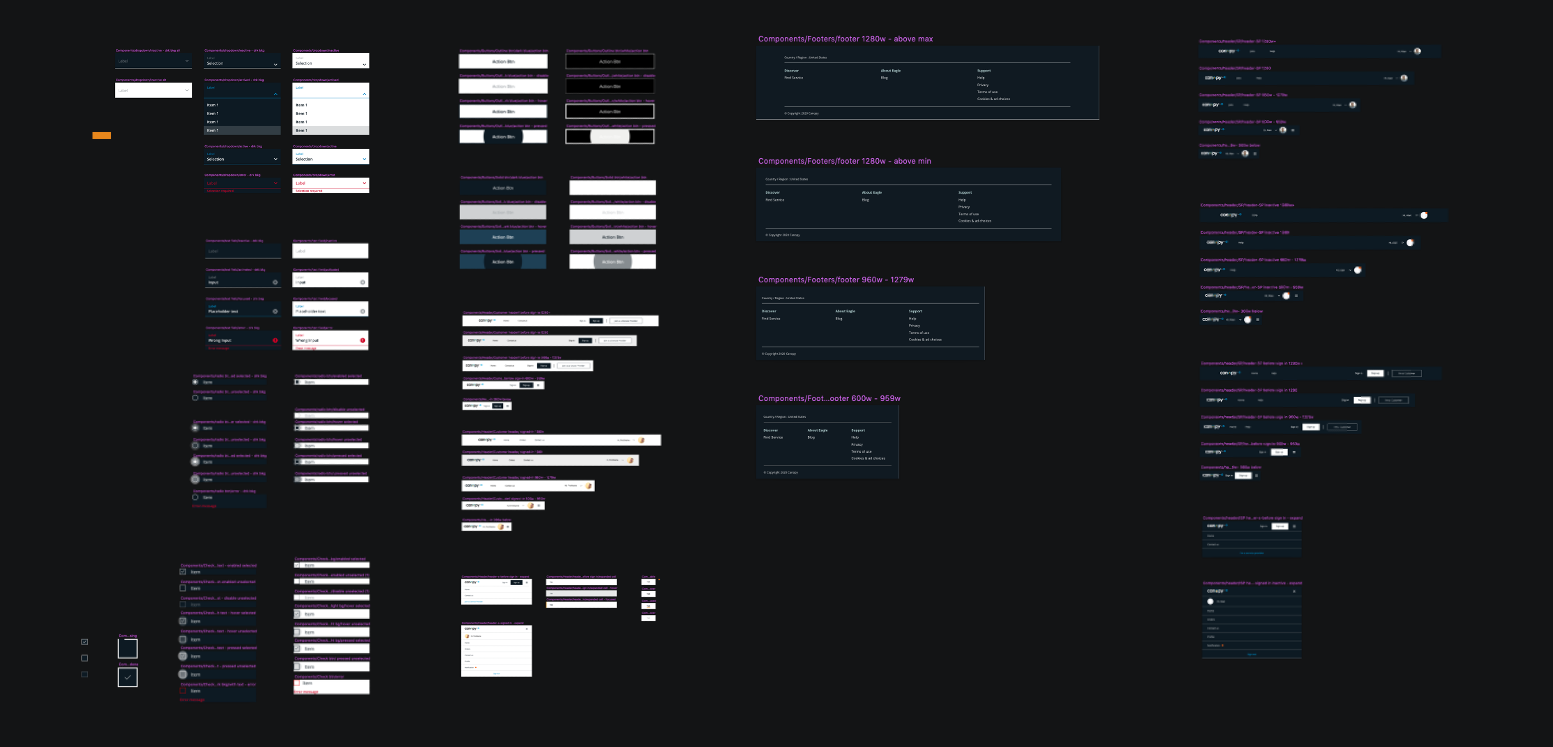
Canopy Design System Overview