Methodology Overview
-

Initial Meeting
The initial meeting with the Connect Space gave us the understanding about their goals and organization. We gathered overall information about how the company works and the different people involved. The clear understanding of the client problem was achieved during this meeting which guided us in the right direction to solve the problem.
-

Background research/ Heuristic evaluation of the problem and client
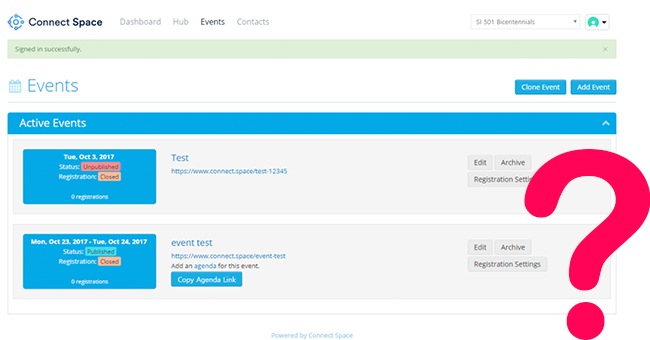
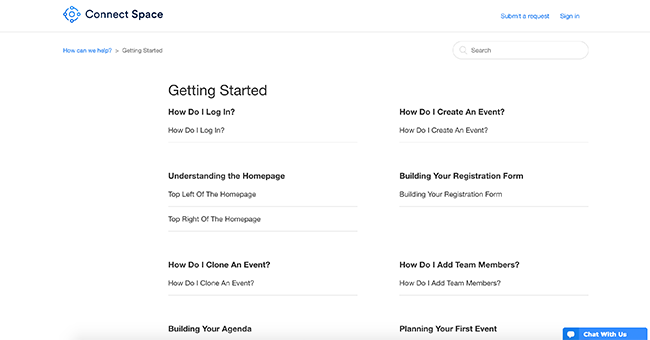
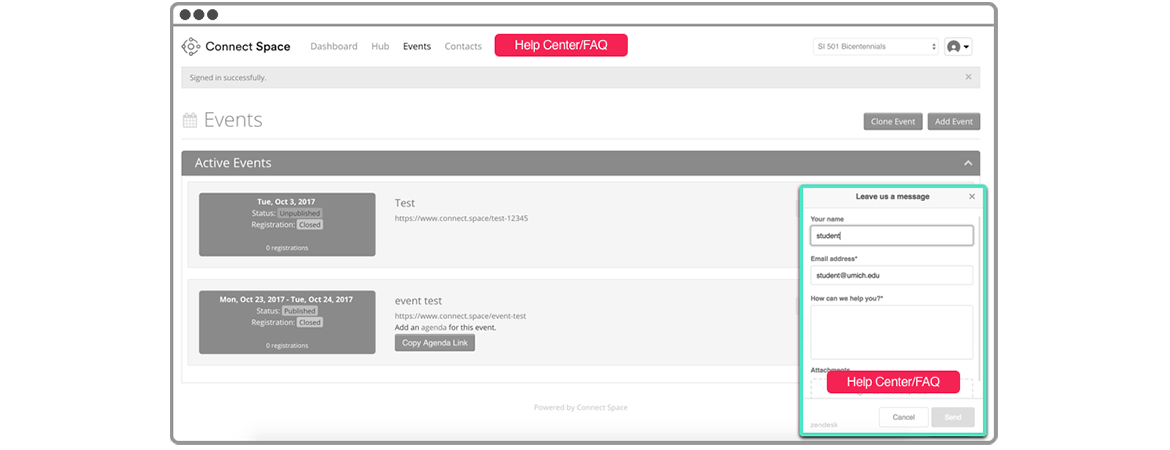
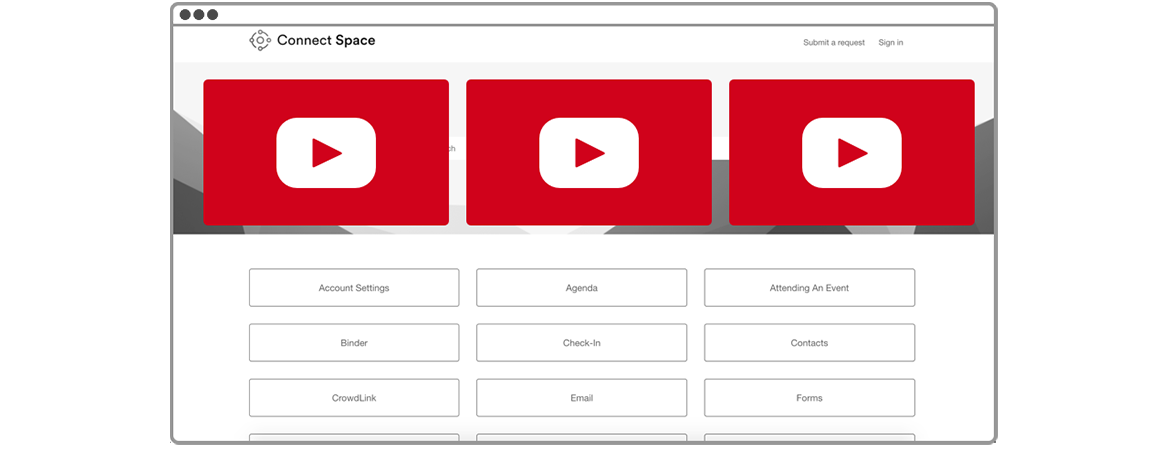
We conducted a general review session to gather more information about Connect Space and analyzed our findings from the initial meeting and their website. With the the login credentials, we understood the core functionality of the website and identified key problem areas on the website as the FAQ section and its visibility.
-

Interview
Designing interview protocols:
We designed the interview protocols by the the different people related to the website and their roles. The protocols were divided between the end users and the employees who provided support using the FAQ pages and the chat system. The questions were framed in a manner to understand the usual user queries and the problems experienced during solving those queries for the employees with the support role.

Interviewees:
- Event planner
- Connect Space’s employee who is in charge of customer service
- Connect Space’s employee who is in charge of design the web.
Five user interviews were conducted, three with the employees and two with the clients of connect space. We conducted ethnographic interviews for the employees where we observed them in their work environment. We found very significant findings about the team working for connect space observing their behavior while performing their duty and listening to them. The Connect Space’s clients were interviewed remotely using video conferencing. The clients were asked to perform the tasks which they usually performed while interacting with the system.
-

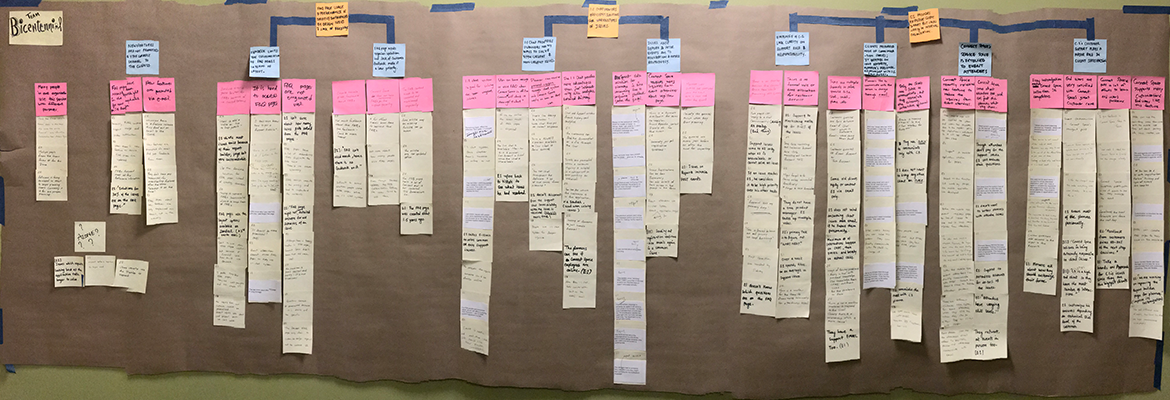
Affinity Wall
An affinity wall is a method used to group together similar ideas and draw conclusions from all the interviews. We used yellow sticky notes to write our findings or important concise points from different interviews. A pink sticky note was used to summarize the information from the column was stuck on top it. It created a hierarchical structure to represent all the information we had gathered during user interviews. The next level of the hierarchy were the blue sticky notes. The blue notes represent the facts we found after a rigorous structuring and synthesis of data gathered during the interviews. These blue notes can be summarized as the key findings from the user interviews.
-

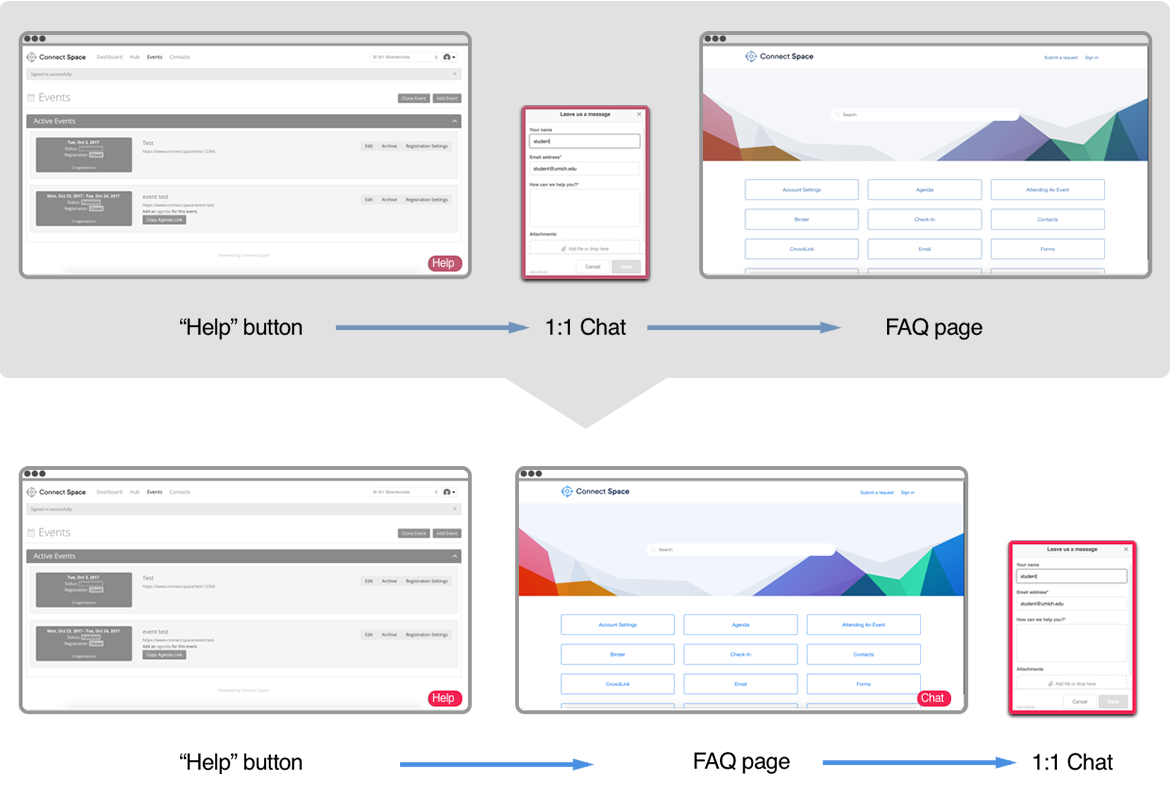
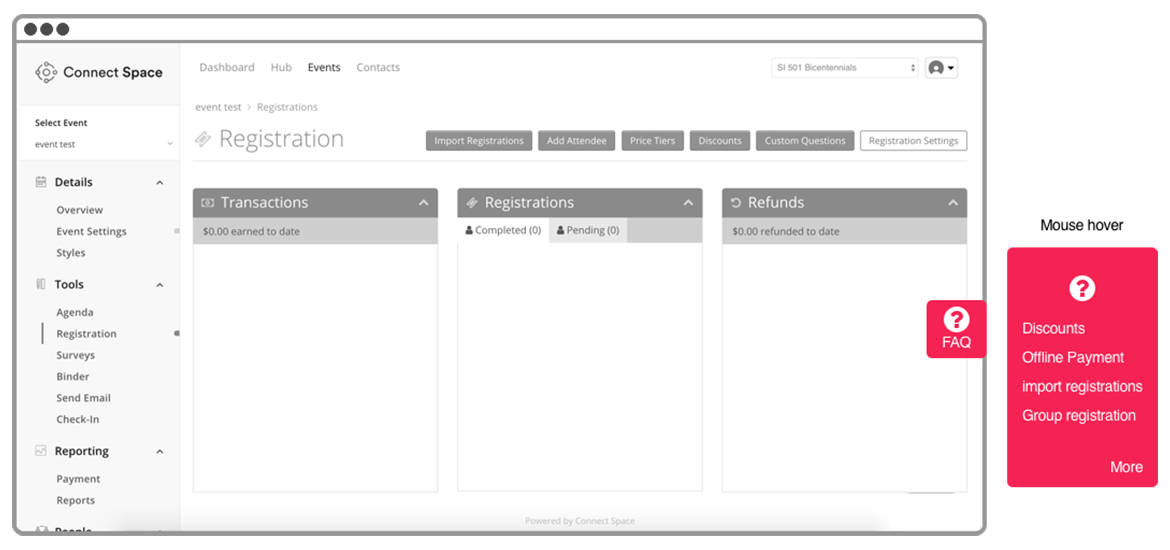
Recommendation
Through the interviews and affinity wall, we found 5 major causes of the core problem of the users using the chat more than the FAQ pages. We listed down the problems and researched more about tackling each of the issues and other solutions implemented for similar type of problems taking help from the background research. We drafted recommendations which could solve most of their problems and selected final recommendations based on practicality and cost of implementation. Each member of the team voted for the recommendation after discussing the pros and cons about each recommendation.